It's Friday afternoon and you decide to check on your web logs one last time before you go out for the weekend. Since you've deployed recently, you want to make sure everything is going smoothly. You open your tool and suddenly you find your screen flooded with TypeErrors. Does this sound familiar?
JavaScript TypeError is one of the most common browser errors because it wraps a number of different situations, each of which needs to be handled separately.
What often makes fixing these problems difficult is the wide range of exception messages coming from different browser types, versions and languages. Looking at a list of TypeErrors in your logs makes it difficult to decide if it is one problem materializing in different forms or different issues altogether.
When are TypeErrors thrown?
According to the TypeError docs it's thrown “when an operation could not be performed, typically (but not exclusively) when a value is not of the expected type”.
This can easily happen during a code refractor, when you reworked a function but didn't consider it being used in another part of your app that is now breaking.
The most common cases of TypeError
There are a number of different cases but we've found that the vast majority of errors can be categorized into one of the following.
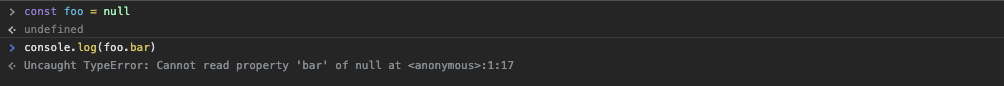
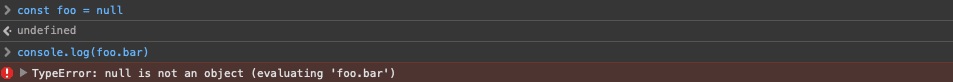
Case 1: Unable to get property of undefined or null reference
This means that the object you are calling is null or you haven't defined it. Depending on the browser where the error got thrown the message can be different.


Other messages that mean the same thing:
- TypeError: Unable to get property 'bar' of undefined or null reference
- TypeError: Δεν είναι δυνατή η λήψη της ιδιότητας "bar" με ακαθόριστη αναφορά ή αναφορά null
- TypeError: Nem lehet lekérni a(z) (bar) tulajdonságot, amelyhez nem definiált vagy null értékű hivatkozás tartozik
There is more info in the official documentation.
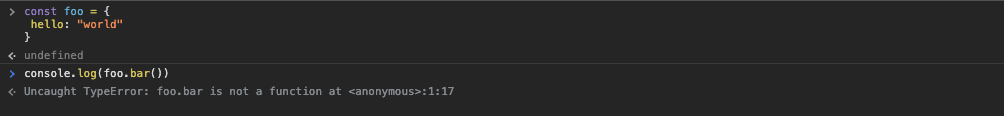
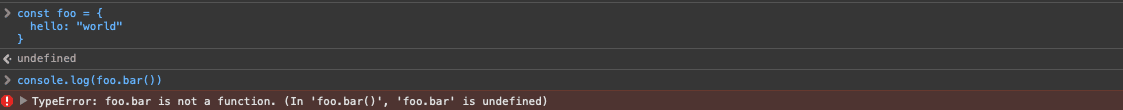
Case 2: Object doesn't support property or method
You will get this error if the object method or property you are calling does not exist. Similarly to Case 1 the message will be browser specific.


Other messages that you may see:
- TypeError: Object doesn't support property or method 'bar'
- TypeError: Το αντικείμενο δεν υποστηρίζει την ιδιότητα ή μέθοδο 'bar'
- TypeError: Az objektum nem támogatja a következő tulajdonságot vagy metódust: 'bar'
For more information on this case, please visit the official documentation.
There are of course other cases besides those mentioned here but we've found that among Rollbar users these are the most common.
How to fix a TypeError
The error message is very useful during development and testing since you will test in a familiar browser and language. However, as we've seen above, JavaScript errors will likely cause a lot of noise in production since your visitors will come to your site using various browsers and browser configurations. For example, Chrome users will get a different message than Safari users, Internet Explorer users will get it in their own language and so on. You will see all these message varieties if you are capturing client side logs.
Therefore, when you see TypeErrors in production the first step is to recognize which case they belong to. You need to check all the occurrences to be sure about how many different bugs you need to fix.
Next you should focus on either filtering out languages you don't understand or using a tool like Rollbar that does the grouping properly across languages. This will help you find out what went wrong in your code and proceed to fixing it.
Debugging TypeErrors with Rollbar
While logging tools allow you to see every event in detail, they don't have a very good understanding of errors. In a logger you’ll see TypeError: Δεν είναι δυνατή η λήψη της ιδιότητας "bar" με ακαθόριστη αναφορά ή αναφορά null but also TypeError: Nem lehet lekérni a(z) (bar) tulajdonságot, amelyhez nem definiált vagy null értékű hivatkozás tartozik and hundreds of thousands of more log entries that may or may not mean the same error.
By using an error monitoring tool like Rollbar, alongside your logger, there will be less noise when checking errors. At Rollbar, every time we see a new occurrence we recognize the crash, we group it into the relevant item and send you a notification that can be configured for your personal needs. All of this happens in real time.
In practice we pick out the most important parts of the message, from the foo.bar examples:
exception: TypeError
object: foo
method: bar
We then group by exception, object and method at the same time.
Due to the nature of these errors, the grouping operation is not trivial and if an error monitoring tool doesn't recognize the different cases, there can be lot of noise. Nonetheless, we've built grouping algorithms that handle these cases using a combination of IE error mapping for different languages (special thanks to Rajasekharan Vengalil) and custom code.
It applies to all TypeError cases mentioned in this article so you don't have to deal with different languages and browsers. The same crashes will be properly grouped together. This results in a clean, actionable view of all of your errors that were created by analyzing the semantics of the errors, which allows you to iterate very quickly.



