WordPress is an open source blogging and website creation tool written in PHP and MySQL. It is a highly flexible content management system (CMS) that enables you to build and manage your website using just your web browser. According to a W3Techs survey, WordPress is used by 31.8% of all websites.
WordPress sites generate errors that can negatively affect users, but they are not reported in tools like Google Analytics. You need to examine server-side logs to determine how often they happen. These errors are not just generated by WordPress, but by the dozens of plugins and custom themes that businesses add. Common WordPress errors experienced by users include the "white screen of death," “internal server error,” “connection timed out,” and many more.
We’ve created an example app to demonstrate how errors are handled in WordPress. Also, we’ll show you how Rollbar can help you monitor and display errors on a dashboard. Rollbar will show you the error message along with contextual information to see the impact and debug the root cause.
Native WordPress error logging
WordPress has a built-in mechanism to log errors but it's not enabled by default. To turn it on, add the WP_DEBUG constant in your wp-config file. WordPress will turn on debugging and generate a debug.log file under {your website}\wp-content\debug.log.
define ('WP_DEBUG',true);WordPress does not create debugging logs by default because it displays all the PHP errors on the live site. To prevent errors from being displayed and only record them in the error log, you need to write the following two more constants:
define( 'WP_DEBUG_DISPLAY', false );
define( 'WP_DEBUG_LOG', true );The default format of debugging logs includes the date and time of logging, log level, path, and the line number of code that caused the error.
[03-Apr-2023 11:32:45 UTC] PHP Deprecated: Function create_function() is deprecated in C:\xampp\htdocs\rollbar\wp-content\plugins\extended-google-map-for-elementor\includes\class.settings-api.php on line 99
[03-Apr-2023 11:32:45 UTC] PHP Deprecated: Function create_function() is deprecated in C:\xampp\htdocs\rollbar\wp-content\plugins\extended-google-map-for-elementor\includes\class.settings-api.php on line 99
[03-Apr-2023 11:32:45 UTC] PHP Warning: Creating default object from empty value in C:\xampp\htdocs\rollbar\wp-content\plugins\insert-php\includes\shortcodes.php(66) : eval()'d code on line 2However, this method of logging errors doesn't offer website operators an easy to aggregate logs across multiple hosts. Often, WordPress hosting services don’t even provide access to the full set of logs or do so through limited interfaces. This method also neglects errors occurring on the client browser, which is growing more common with JavaScript frameworks like React.
Monitoring errors with Rollbar
Rollbar offers an easier way to track and analyze errors in WordPress occurring both on the server side and client side. It provides real-time reports for the errors that occur anywhere in the site. It provides alerts and error reports to help developers identify and fix errors quickly. You can see the stack trace with the line of code that caused the error. It also helps you track the environment the error is coming from, and more.

How to Log WordPress Errors with Rollbar
To set up the Rollbar WordPress plugin just follow a few simple steps:
Step1: Log in to the Rollbar account dashboard. Go to Settings -> Project Access Token. Copy token values under post_client_item and post_server_item.
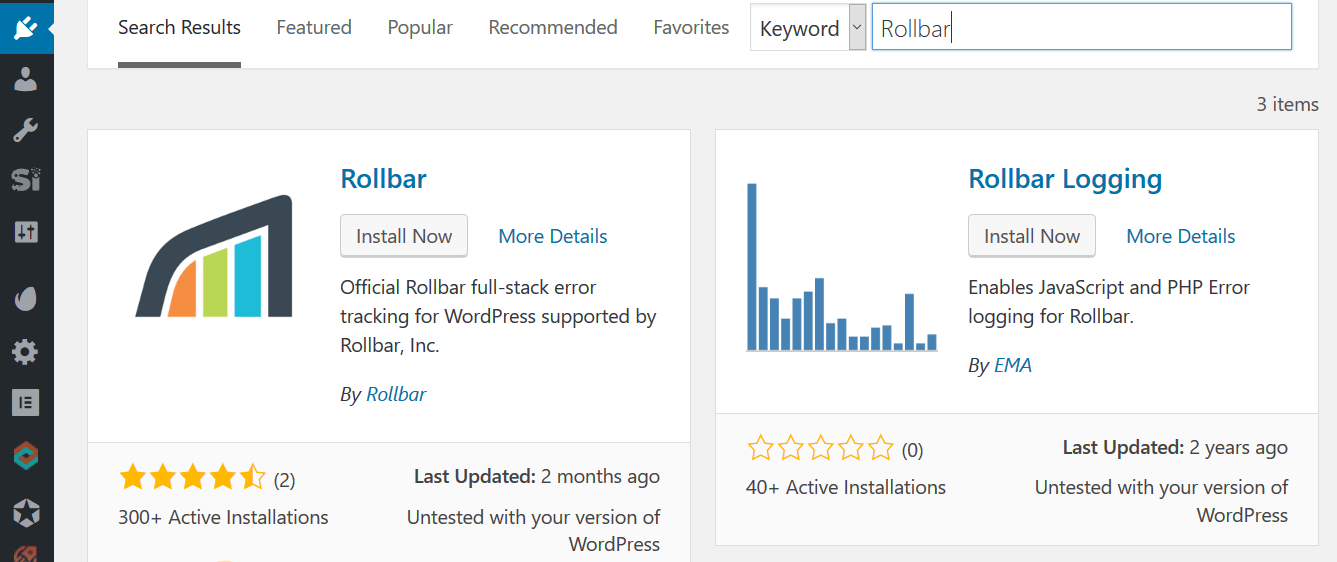
Step 2: Open the WordPress administration console and go to the admin dashboard. Click on Plugins listed on the left side of dashboard. Find and click Add New in plugins, and enter "Rollbar" in the Search Plugins input field. You will get Rollbar in the search result. Click Install Now beside Rollbar.

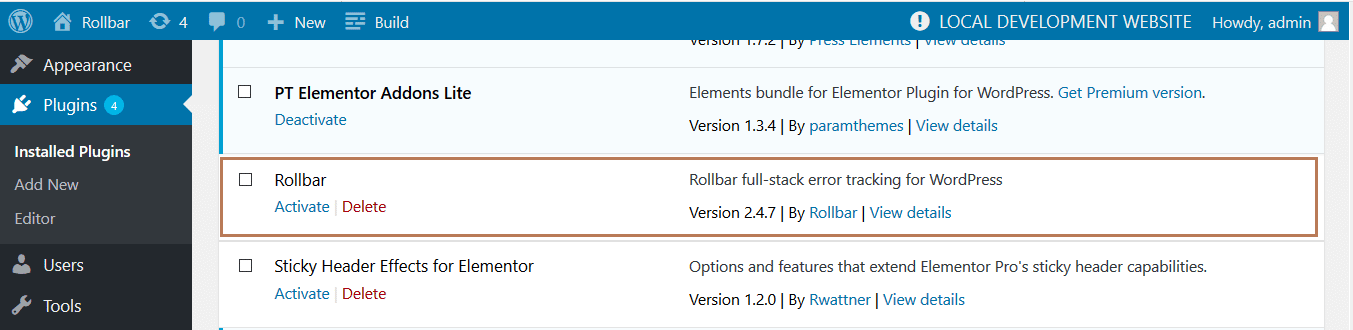
Step 4: Go to Plugins-> Installed Plugins-> Rollbar and click Activate.

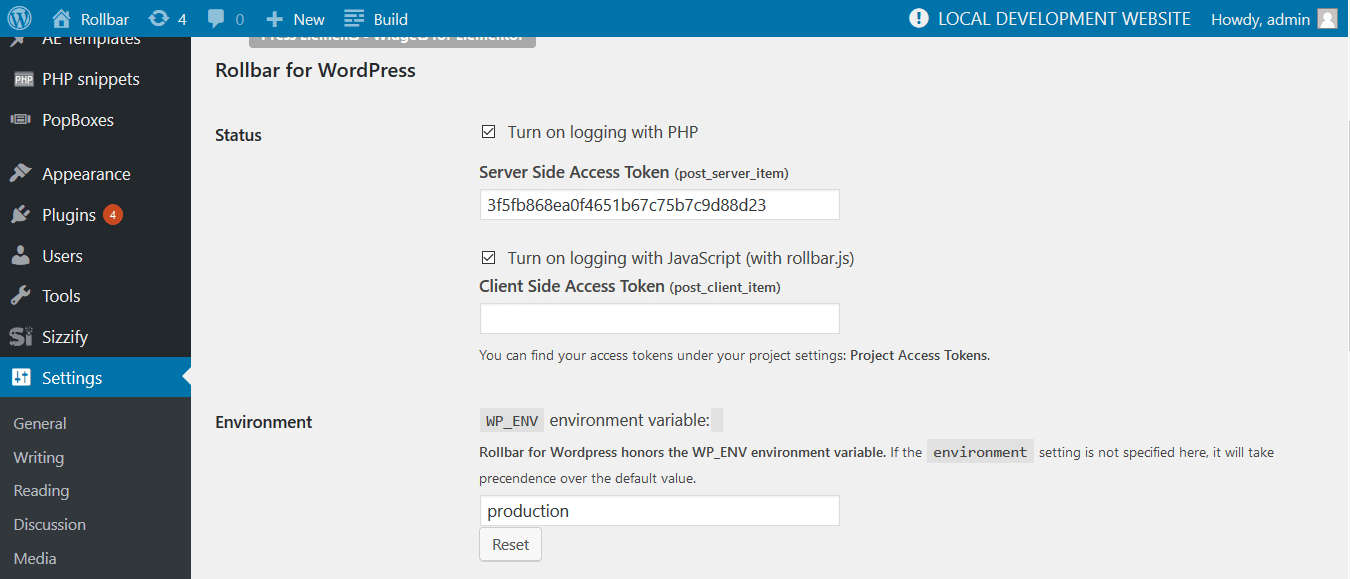
Step 5: Navigate to Tools-> Rollbar and enable PHP error logging and/or Javascript error logging depending on your needs. Paste the tokens you copied in step 1 in the Access Token section and provide the name of your environment in "Environment."

Step 6: Click on Save Changes.
Test Rollbar with an example WordPress app
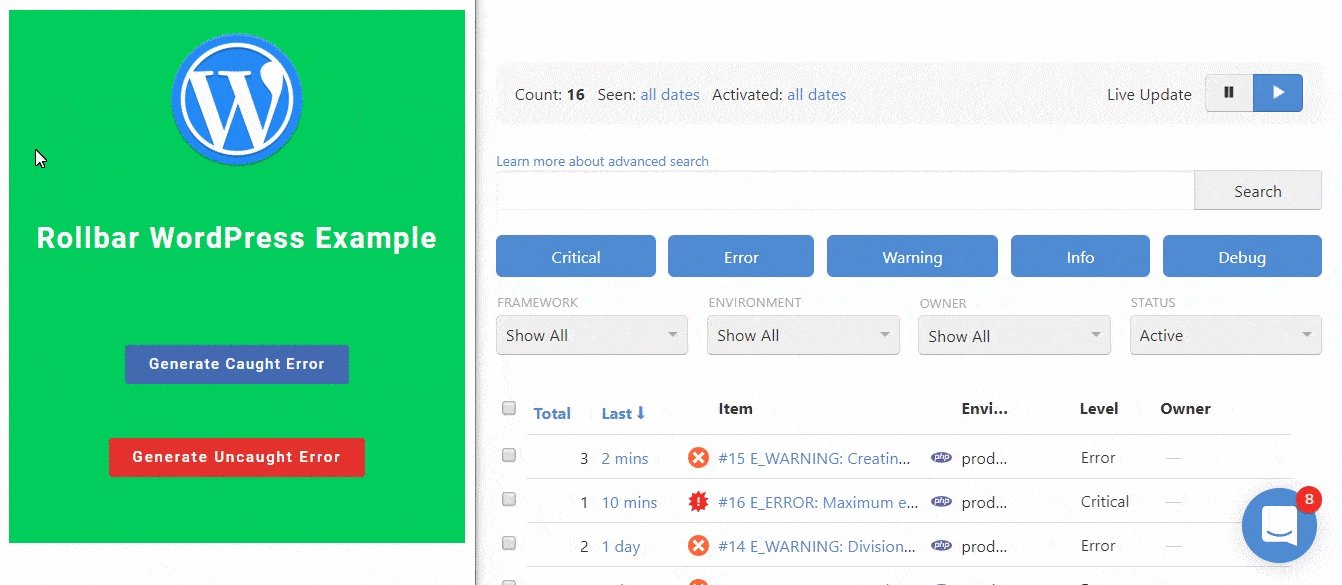
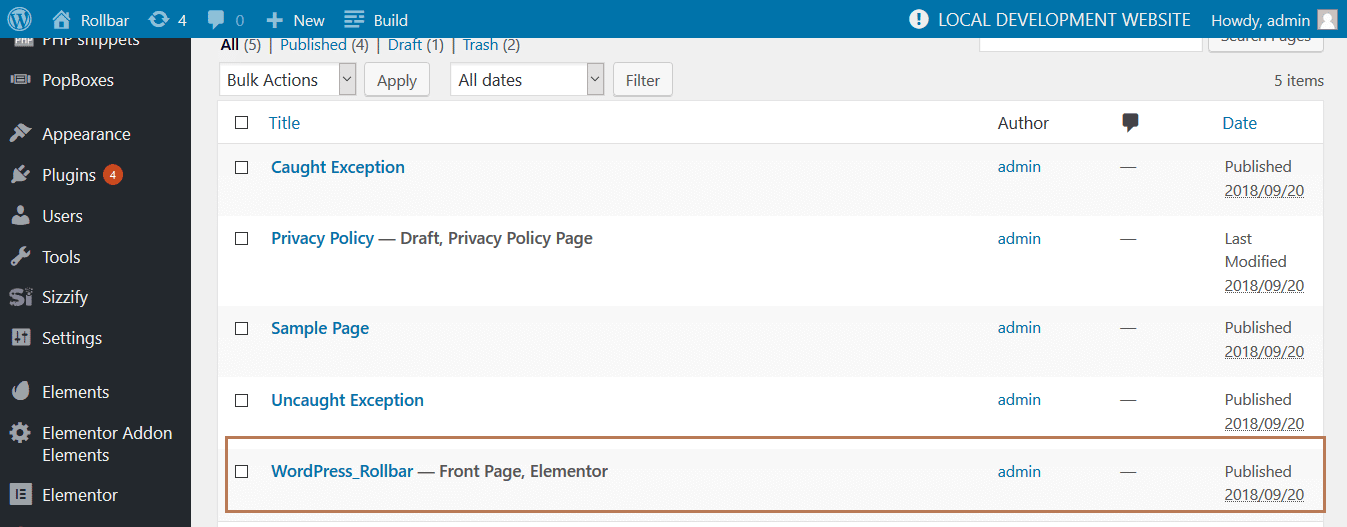
In the example app below, we’ve created a page titled "WordPress_Rollbar" on the WordPress dashboard to test if it is generating an error message. This page is created using the Elementor Page Builder, which is a plugin that allows us to customize the page.

In the WordPress_Rollbar page, we’ve created a "Generate Uncaught exception" button that is mapped to the uncaught exception page which will throw an exception using a PHP code shown below.
$x = null;
$x->foo = 5;The above PHP code can be executed with a corresponding shortcode. This shortcode is generated using a WordPress plugin called the PHP Snippets plugin. Here is the generated shortcode:
[wbcr_php_snippet id="17"]When you click on the button, it will trigger an exception called E_WARNING: Creating *ult object from empty value: Creating default object from empty value. The error message will be displayed on Rollbar, which lets you capture errors easily.
Viewing errors in Rollbar
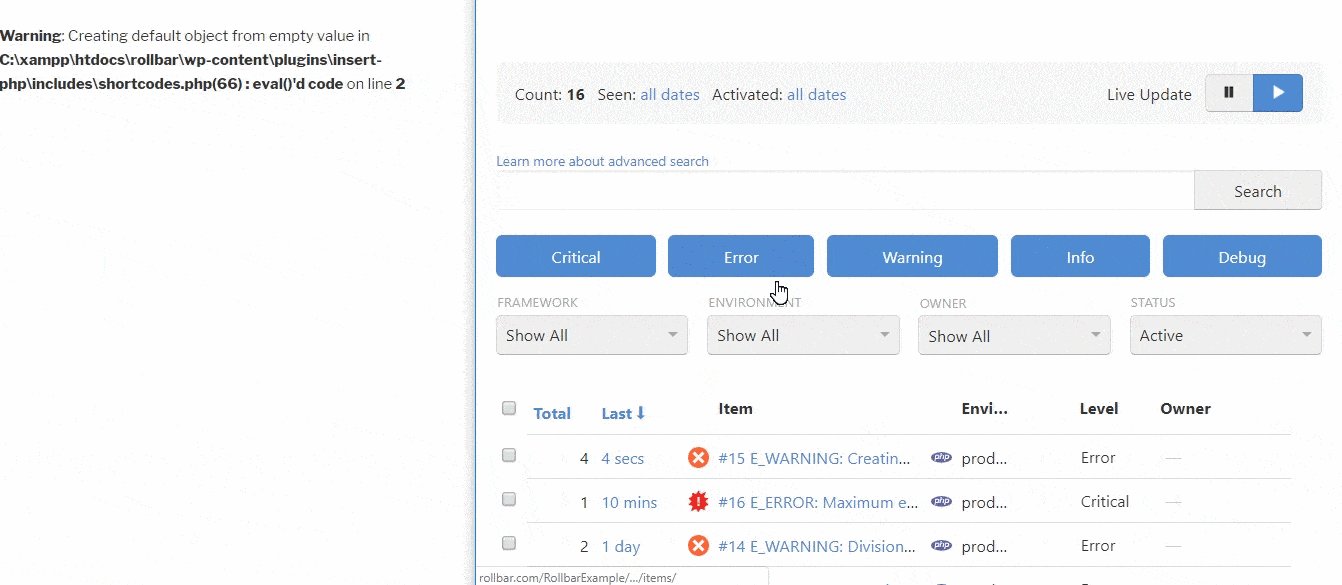
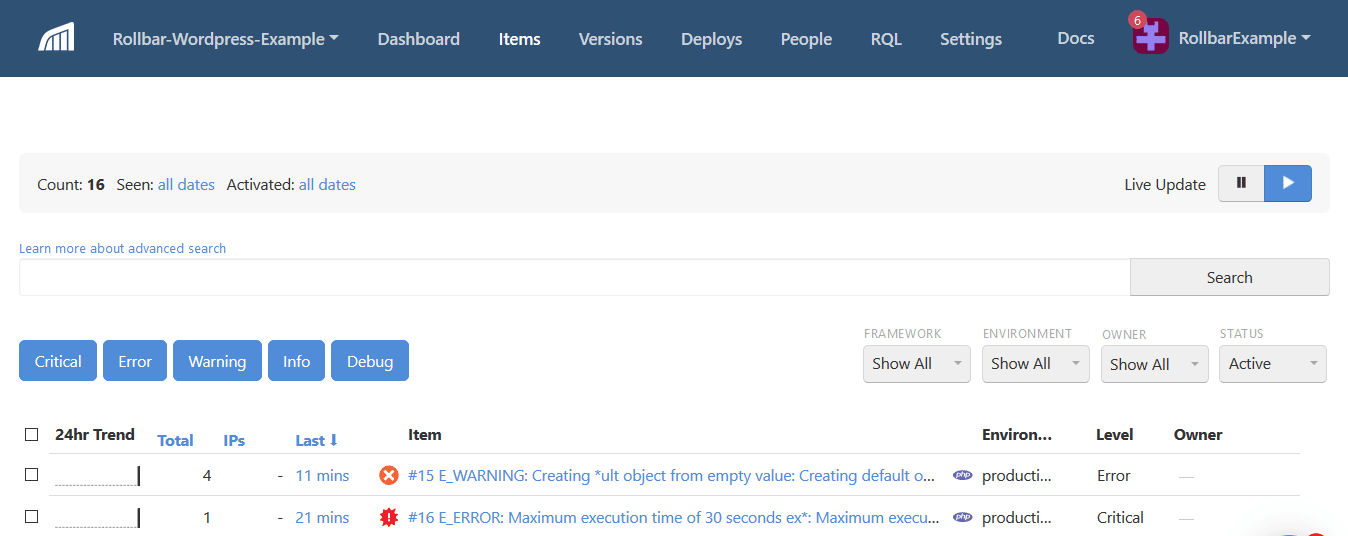
Rollbar gives you an item page where you can see a list of your most recent errors. Items are similar to logs and that they include both errors and informational messages that you choose to send. In our example app, the error we’ve generated is named as E_WARNING: Creating *ult object from empty value: Creating default object from empty value.

To get further details, just click on the item E_WARNING: Creating *ult object from empty value: Creating default object from empty value.

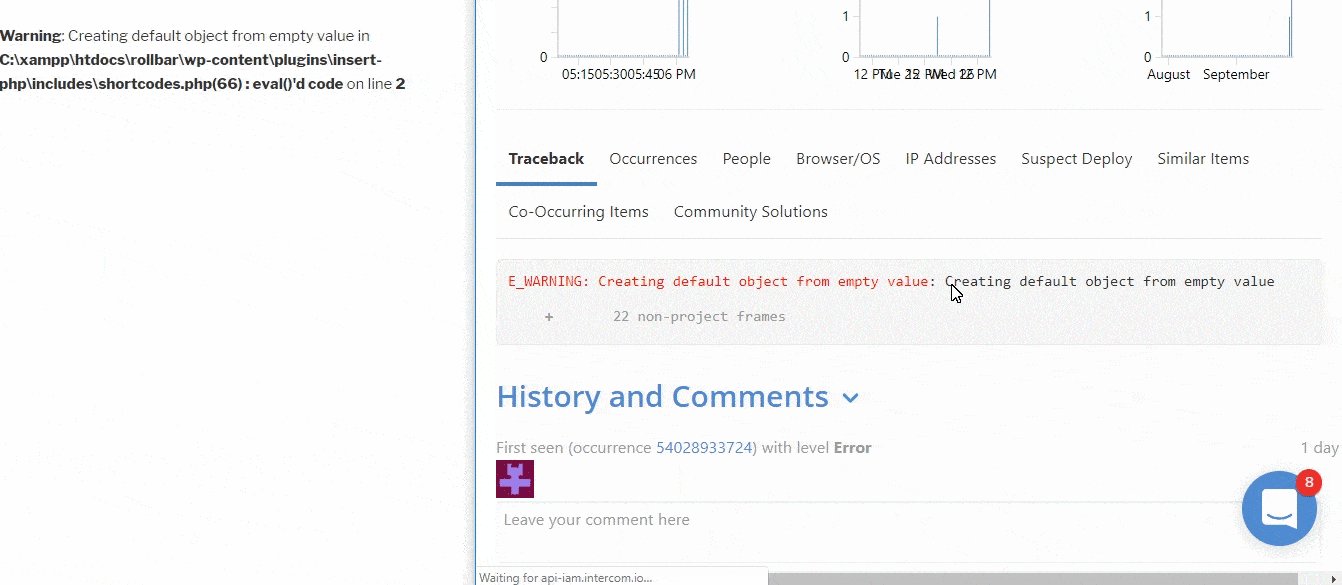
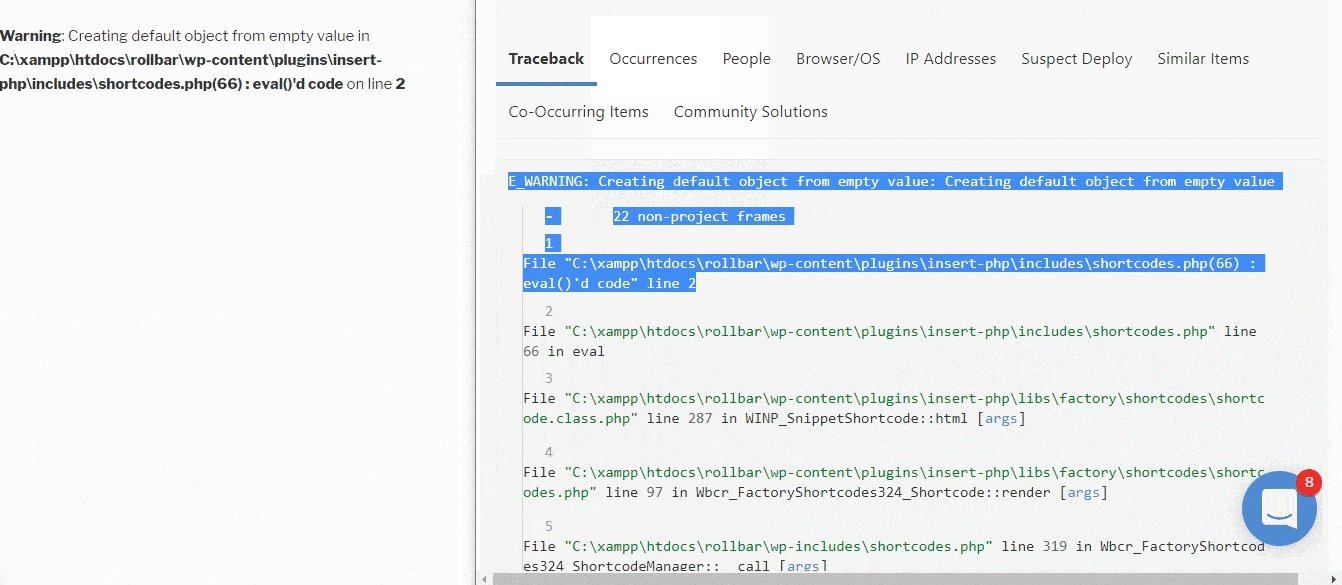
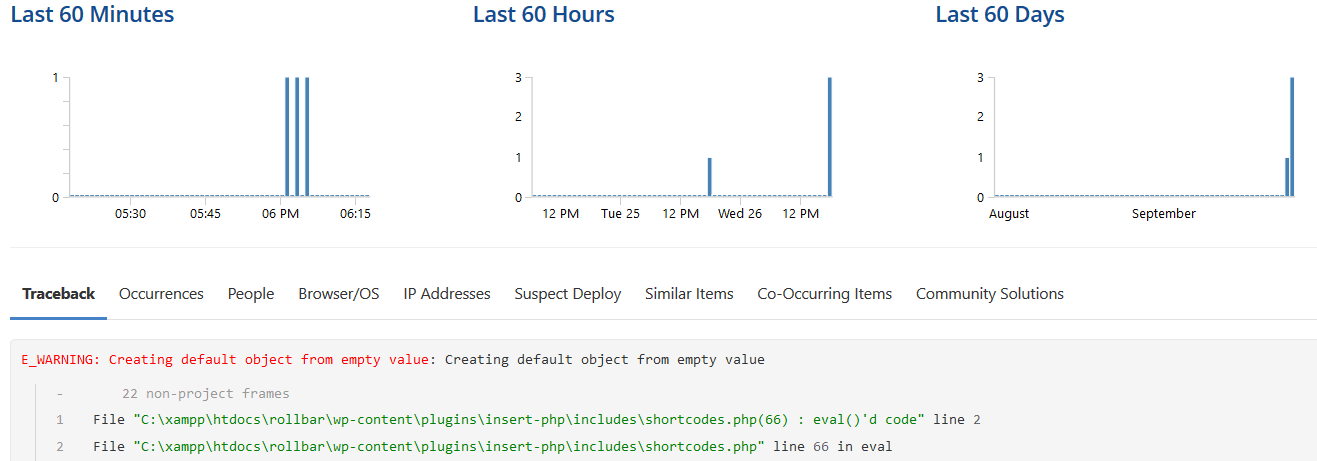
You can now see the stack trace of the error. It gives you details such as the line number, exact source code file, method, or function that generated the error. Along the list of subtabs in the middle, you can also see data on who is affected by the problem, which browsers, and more.
Conclusion
With tools like WordPress, it is easy to customize pages using it’s flexible plugin architecture, template structures, and more. However, sites with more functionality are also more likely to generate errors or exceptions. These errors can have a direct impact on customer experience. It’s important to have visibility into these errors and proactively fix the most critical ones. Rollbar provides detailed data for each individual error occurrence and pinpoints the exact line of code, leading you to the root cause of the error. It will help you identify and fix problems faster, and deliver a better user experience.
If you haven’t already, sign up for a 14-day free trial of Rollbar and let us help you take control of WordPress errors.



