We have introduced a new design for the Item Detail page - as well as helping to investigate & resolve Items more quickly, the layout provides a framework for adding future improvements and also introduces a new style that will roll out across the Rollbar website in future.
Updated Look & Feel
The new design aims to bring a cleaner layout to the Item Detail page. The new design and layout will be gradually rolled out across the whole Rollbar site as we continue to update all pages. It also provides a structure for future improvements that we will be introducing to the Item Detail page.
Some key elements include
- A fixed Action Header accessible from wherever you are in the Item Detail page
- An Item Header providing details about the Item itself, breadcrumbs for navigation and a clear section for Service Links
- Contextual information about the Item, giving an overview of the details across all the Occurrences grouped together in the Item
- Details of the individual Occurrence, such as the Stack Trace, Params & Telemetry
- Slideover panels to investigate Occurrences, IPs & People
- More prominent placement of the Item History panel to enable discussions with teammates
We will discuss these sections in more detail below.

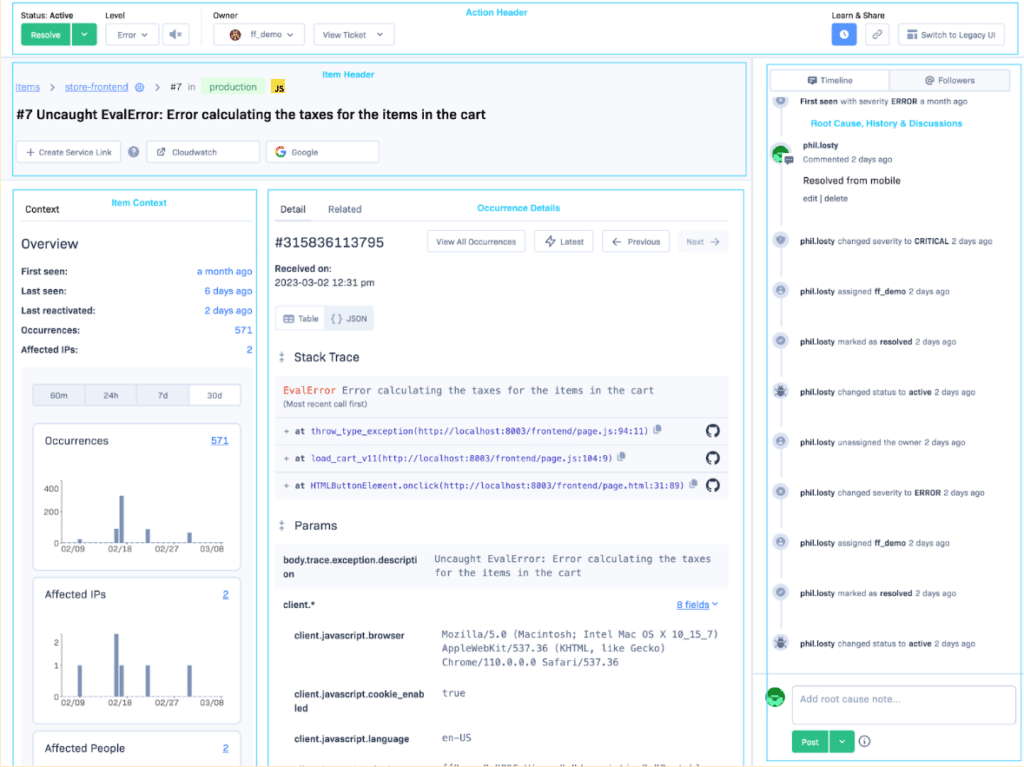
Mobile Friendly Design
The new Item Detail page is now optimized for use on mobile devices, enabling investigation and handling on the smaller viewport.
The new layout provides a clear view of overview statistics, an easier ability to perform actions via the new header, while still giving access to the underlying details if required.
The navigation menu has been moved to the Action Panel to make use of all available space on the device. The Action Panel is also permanently displayed so that the common actions can be performed anywhere on the page, such as resolving an issue, adding a comment to the history, assigning to a new owner or sharing with co-workers.

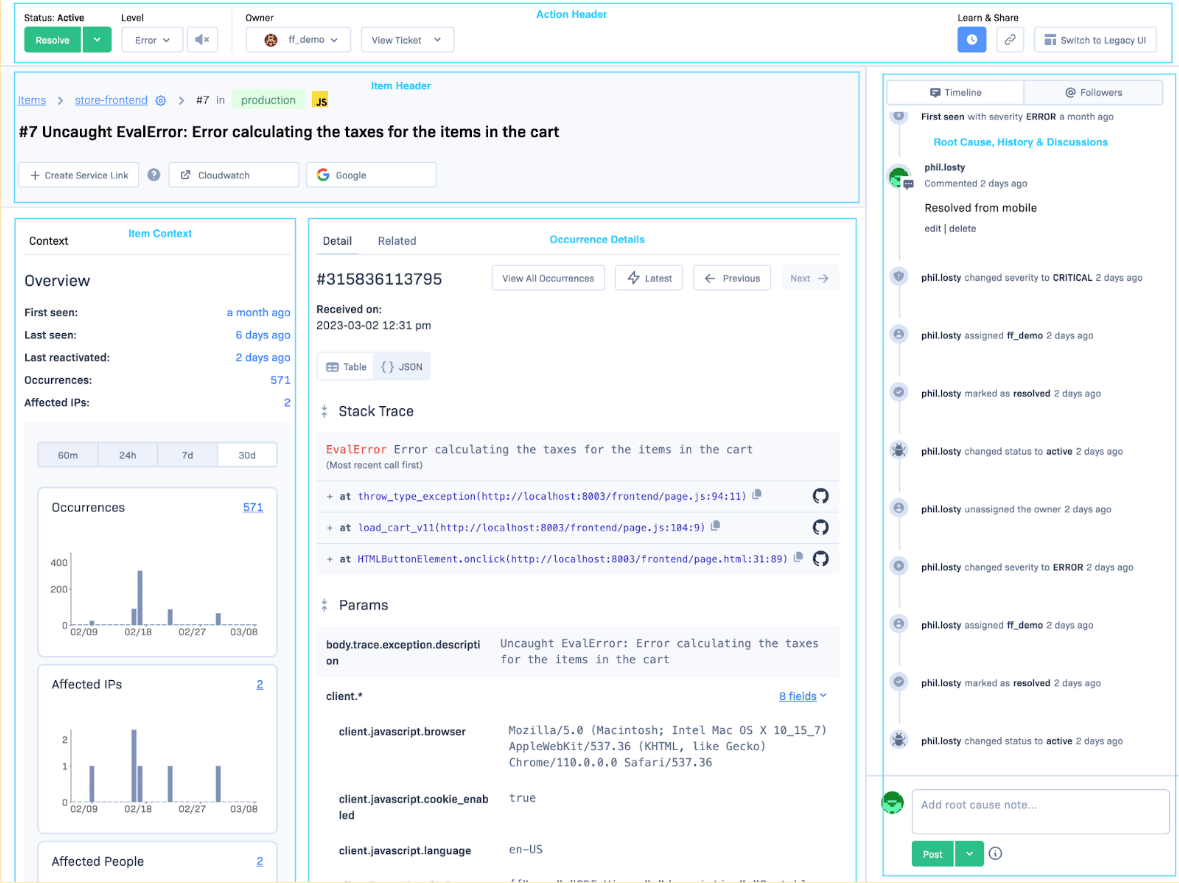
Action Header
The new Action Header gives a fixed point of reference for all the changes that can be made to an Item.
Regardless of where they are on the page, users can perform the following actions:
-
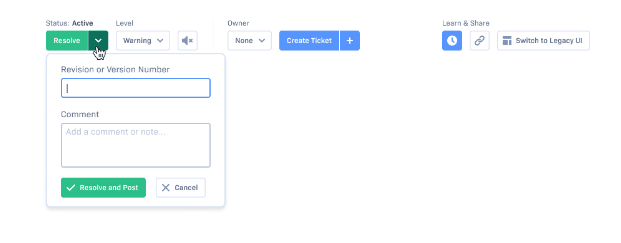
Update the status (eg set an Item to Resolved)
- Both a Revision Number and a Comment can now be added while resolving an item
-
Update the Level of the Item
- Critical, Error, Warning, Info or Debug
- Mute/Unmute Item notifications
- Assign an Item to a specific owner
- Create or link an Item to a ticket in a configured ticketing system
- Open the Root Cause & History panel to document and discuss the Item with your team
- Copy a link to share the Item

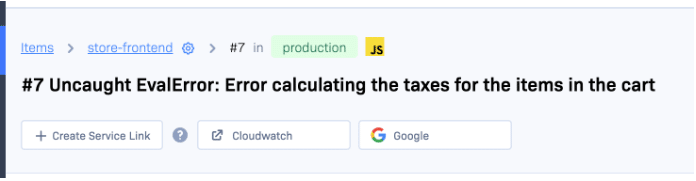
Item Header
The Item Header provides the details of the Item
- Breadcrumbs to show the project and Item number
- Project name
- SDK
- Item error message (editable)
- Launch and Create Service Links to help investigate and resolve Items using external data sources

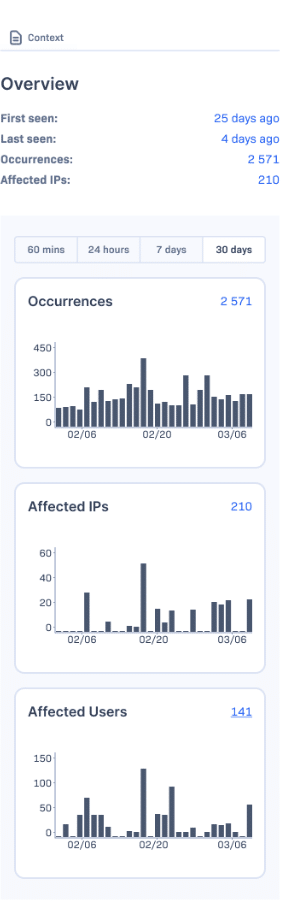
Item Context
The Item Context panel provides summary data across all the occurrences that have been linked to the Item in question. In the future we are planning to expand the scope of Summarization data to help identify underlying causes of items, for the moment the Context section provides the following information:
- Dates when the first / last Occurrence appeared
- Graphs to show the spread of Occurrences, affected IPs and affected Users
- Timeframe filter to choose the data displayed
- Links to slideovers to view all Occurrences, IPs and Users affected by the Item
- Browser and OS data (where available) for the last 7 days

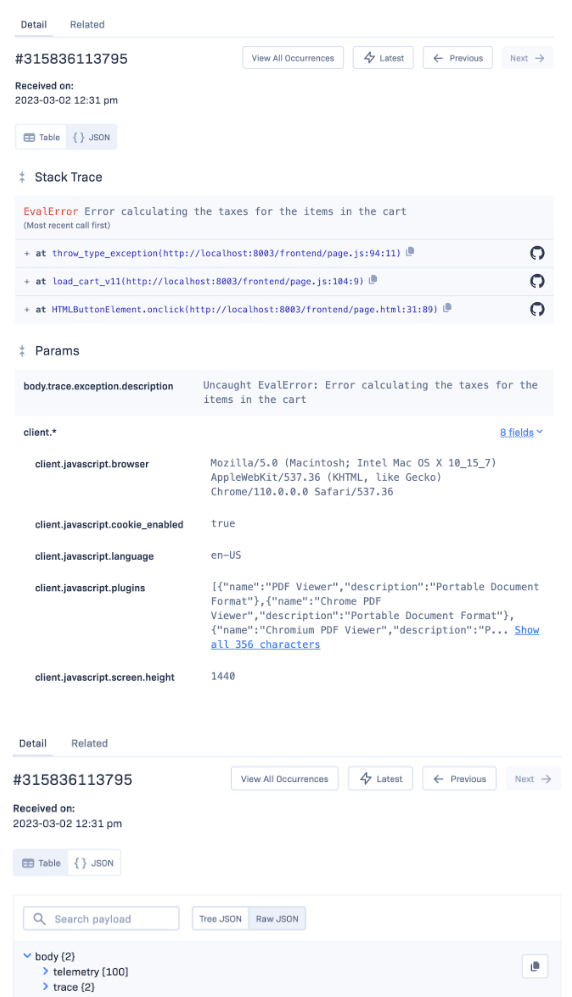
Occurrence Detail
The Occurrence Detail section shows the details of a specific Occurrence within those associated with the Item. When the Item is first opened, the details from the latest occurrence are displayed. If a specific Occurrence is opened, those details are displayed in this section. The Latest button will load the latest Occurrence that has been recorded; the Previous and Next buttons can be used to cycle through Occurrences.
The Stack Trace, Params and Telemetry details and the full JSON output from the Occurrence are displayed below.

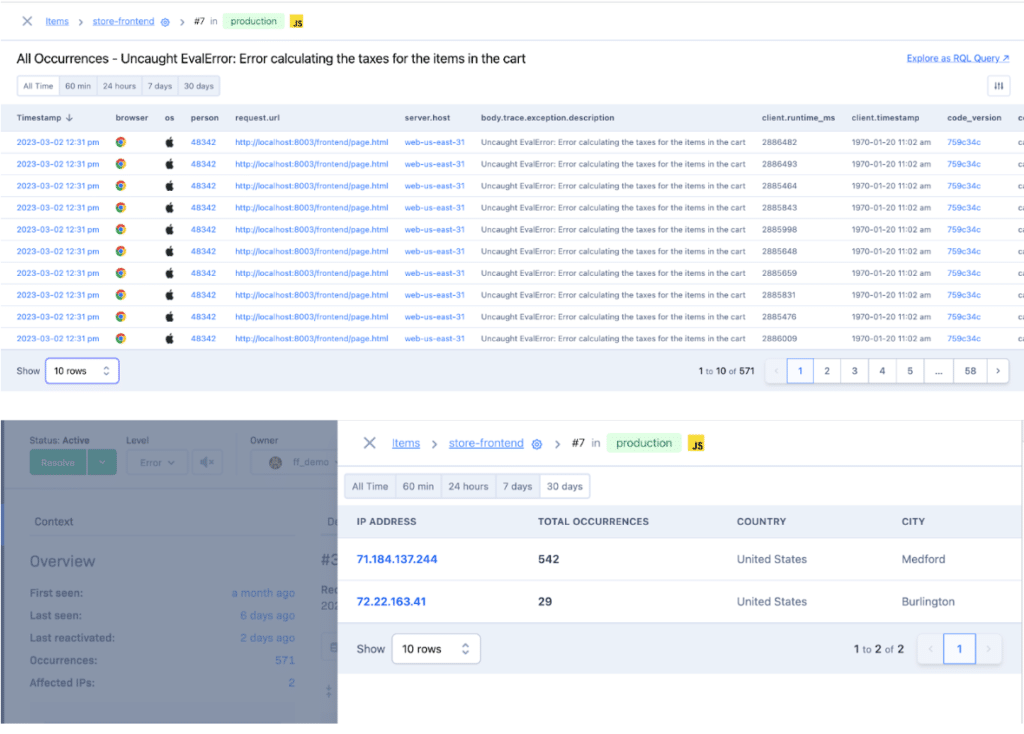
Occurrence / IP / User Slideovers
The following lists of data can be viewed in slide-over panels:
-
Occurrences - the list of occurrences associated with an Item
- An individual occurrence can be opened via the timestamp link
- Affected IPs - the list of IP addresses recorded in the occurrences list
- Affected People - the list of people recorded in the occurrence list

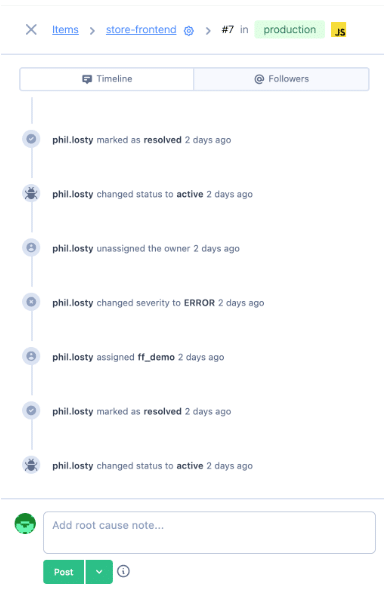
Root Cause & History
The Root Cause & History panel has been made more visible; it is displayed permanently on the desktop view, but it can be closed if required. On mobile and tablet viewports the panel can be accessed via the button in the Action Header. and shows the history of changes made to the Item as well as any comments from Rollbar users.
Typing @ can be used to mention other users, which will also
add them to the list of Watchers on an Item. The list of Watchers can also
be accessed from the second tab in the slide-over.