Discover JavaScript errors in real-time
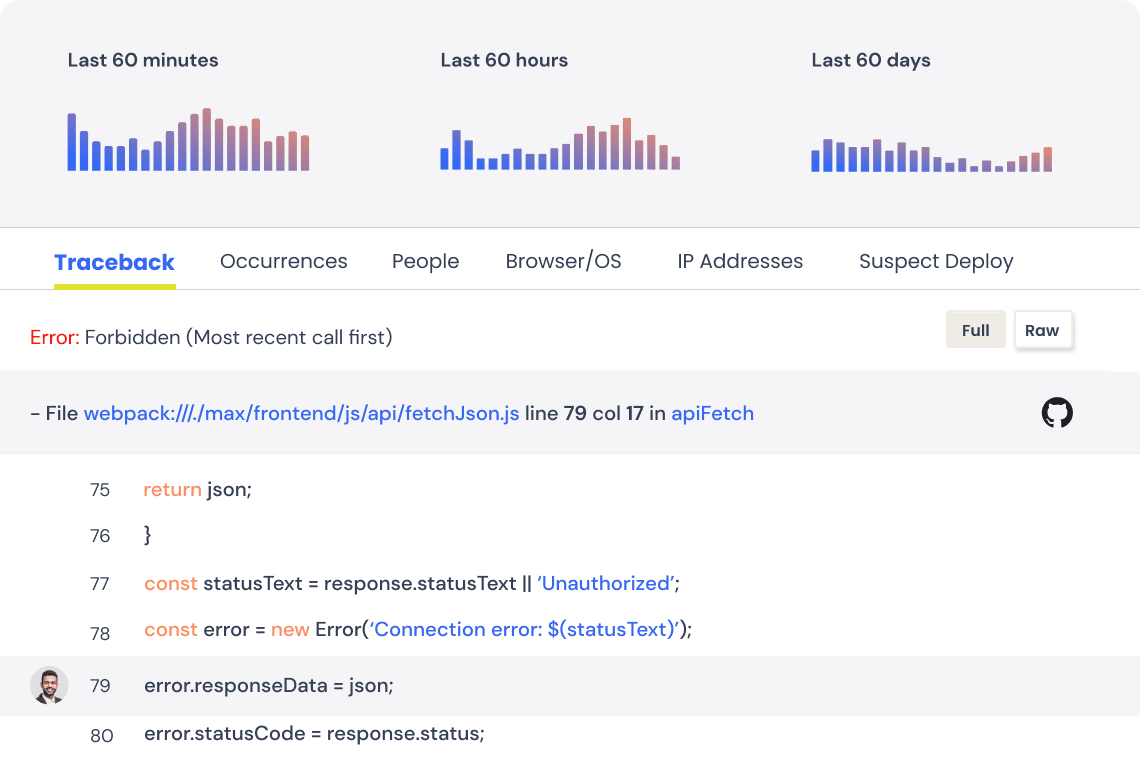
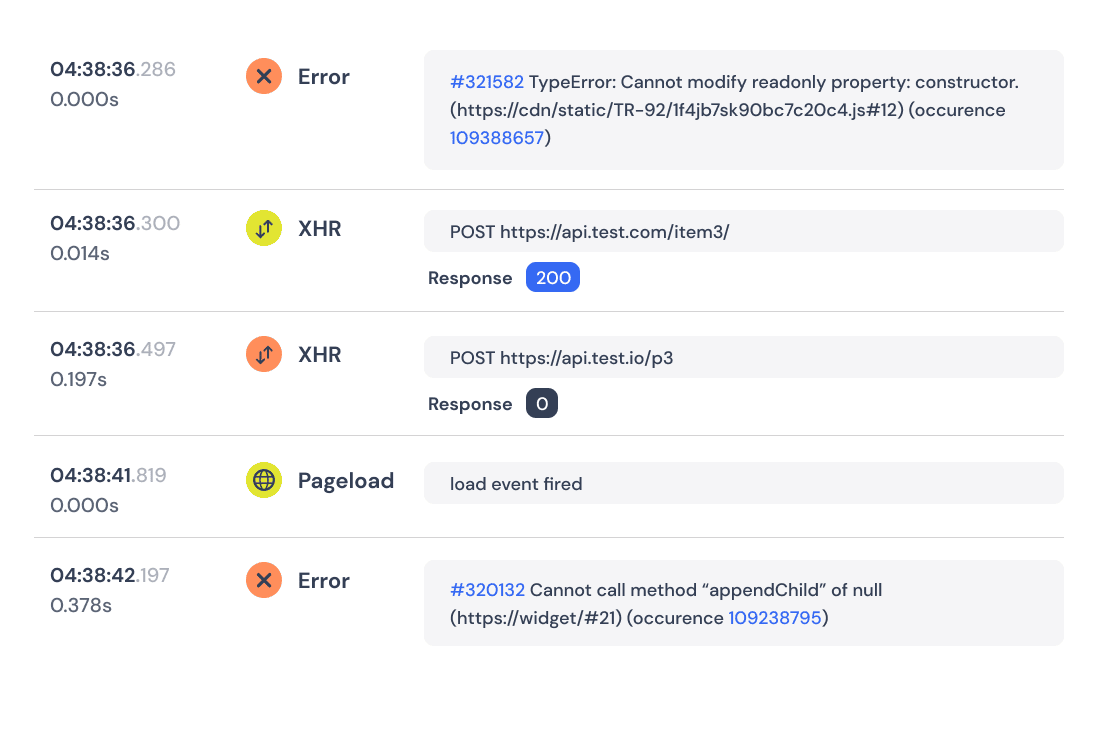
JavaScript errors are tracked by Rollbar instantly as they occur. Get notified of errors and how to fix them throughout the software development process.
Similar errors are automatically grouped using Rollbar’s fingerprinting technology to reduce noise, and all errors include detailed data to help you assess impact and assign priority.